CSS and CARP Design
Overview
This was a web design project to change a poem layout, adding CSS styles and CARP. The only differences between the two files is that one has been changed to be easier to read, and more appealing to the eye. The link at the top will switch the file that's open. Changing the styles is done in the code. The code isn't seen in the final website. There are many ways to change the code. You can go into the code and change it manually, or you can go into design mode and edit the page, and the code will change for you.
Contrast
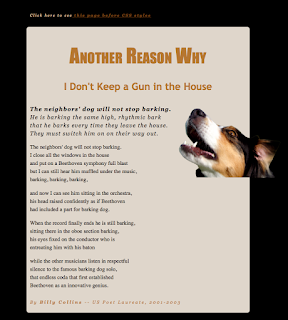
My contrast improved a lot in the second file. There now is color contrast, typeface contrast, and font size contrast. The heading stands out much more. The poem isn't all exactly the same font or style. The first line is a key line, so it's bold. The headings are very important, and draw your eyes in, so it's very necessary that they are the biggest things on the page.
Alignment
In the first file, everything is aligned to the left. In the new one, the headings are centered to bring more attention to them. In the original, the first line is in a weird place and sticks out, being an eyesore. The alignment is just overall cleaned up.
Repetition
In the first file, repetition is used in the sense that everything is left aligned, and all words are the same font, headings and all. In the changed one, repetition is used with color, and fonts. All the colors came from the picture of the dog. The headings and author are the same, and the last 4 stanzas are the same font.
Proximity
Proximity appears here where the poem is all together, and the titles are separated from it. The link and the author are also more separated from the poem itself. The dog picture is off to the side, hanging off onto the body, creating a good visual effect. In the original, the dog is right in the middle of everything, breaking it all apart.
What I've Learned
I learned how to make pictures float to a side, how to make line height and letter spacing change, and how to use colors from somewhere previously on the page. In conclusion, with this project, I transformed a plain file into a new file with CSS and elements of CARP. I am proud of how the file turned out. It was a relatively easy project, made for beginners. This project introduced me further into web design.



Comments
Post a Comment